티스토리 블로그를 시작한 지 시간이 흘렀습니다.
시간이 흘러도 저의 블로그를 가장 많이 사용하는 사용자는 저입니다.
개인 맥북으로도 회사 컴퓨터로도 핸드폰으로도 들어가고 쿠키도 지우고 하다보니 구글 애널리틱스에서 인식하는 사용자가는 많아졌는데
사실 전부 저입니다.
슬프지만 저 자신을 속일 수는 없기에 제 티스토리 계정으로 로그인 된 경우 커스텀 디멘션 상에서 내부 사용자로 필터링 하도록 설정 해보겠습니다.
자 먼저 티스토리 블로그에 들어왔을 때 로그인이 되어 있는 지 안되어있는 지 , 되어있다면 누구인지를 확인해야 합니다.
저는 제 티스토리 블로그에서 개발자 도구를 열어 tiara 라고 타이핑 한 뒤 실행 시켜 보았습니다.

자 놀랍게도 많은 정보들이 나옵니다.
이 tiara 라는 변수에는 티스토리에서 사용중인 사용자 로그 수집기에 수집할 정보가 저장 되어 있는 것 같습니다.
티스토리 잘쓰고 있습니다. 이런 유용한 변수도 넣어주시고 감사합니다. 하고 속으로 감사인사를 드리고
신나게 커스텀 디멘션을 만들어 봅니다.

tistoryUserId 와 tistoryRole 이라는 디멘션을 만들어주었습니다.
둘다 scope 는 User 로 만들어주었습니다.
tistoryUserId 는 어떤 데이터가 쌓일 지 궁금해서 심어보았고 tistoryRole 은 티스토리에서 부여하는 Role 값이 owner 인 경우 제가 들어온 것으로 체크 하기 위해 만들었습니다.

커스텀 디멘션도 만들어주었습니다. 커스텀 디멘션 만드는 방법이 궁금하시다면
구글 애널리틱스 커스텀 디멘션 만들기
안녕하세요 구글 애널리틱스 커스텀 디멘션 세팅하는 방법을 알아 보겠습니다. 커스텀 디멘션/메트릭은 왜 세팅하는가? 기본적으로는 GA 에서 추적하지 않으나 추가적으로 추적하고 싶은 측정��
05log.tistory.com
를 참조하시면 좋습니다.
자 이제 끝났나? 했으나 다음과 같은 에러를 만나게 됩니다.

tiara 라는 변수를 찾을 수 없다고 합니다.
아까 콘솔에서 실행했을 때는 분명이 되었는데 ,, 하며 소스를 살펴 보았습니다.

확인 해보니 tiara 라는 변수는 사이트 하단에서 선언 되고 있었습니다.
html 과 자바스크립트는 문서 상단 부터 하단으로 내려가며 실행 되게 됩니다.
구글 애널리틱스는 사이트 상단에서 실행하고 있으니 구글 애널리틱스가 실행 될 때에는 tiara 라는 변수가 아직 선언되지 않은 상황이고 그렇기 때문에 위의 에러가 발생한다는 것을 알 수 있습니다.
자 그럼 구글 애널리틱스를 하단으로 이동 시키면 이 문제가 해결이 될까요?

GA 태그를 멀리 이사를 보냈습니다.

맨 끝으로 보냈지만 tiara 보다 더 멀리 보내지 못했습니다. 또 다시 에러가 발생했습니다.
매우 당황했으나 침착하게 페이지 소스를 열심히 보았고 대체 할 수 있는 변수를 찾았습니다.

콘솔에 T.config 와 initData 를 실행해보니 잘 실행 됩니다. 저는 T.config.Role 과 initData.id 를 사용하면 되겠습니다.

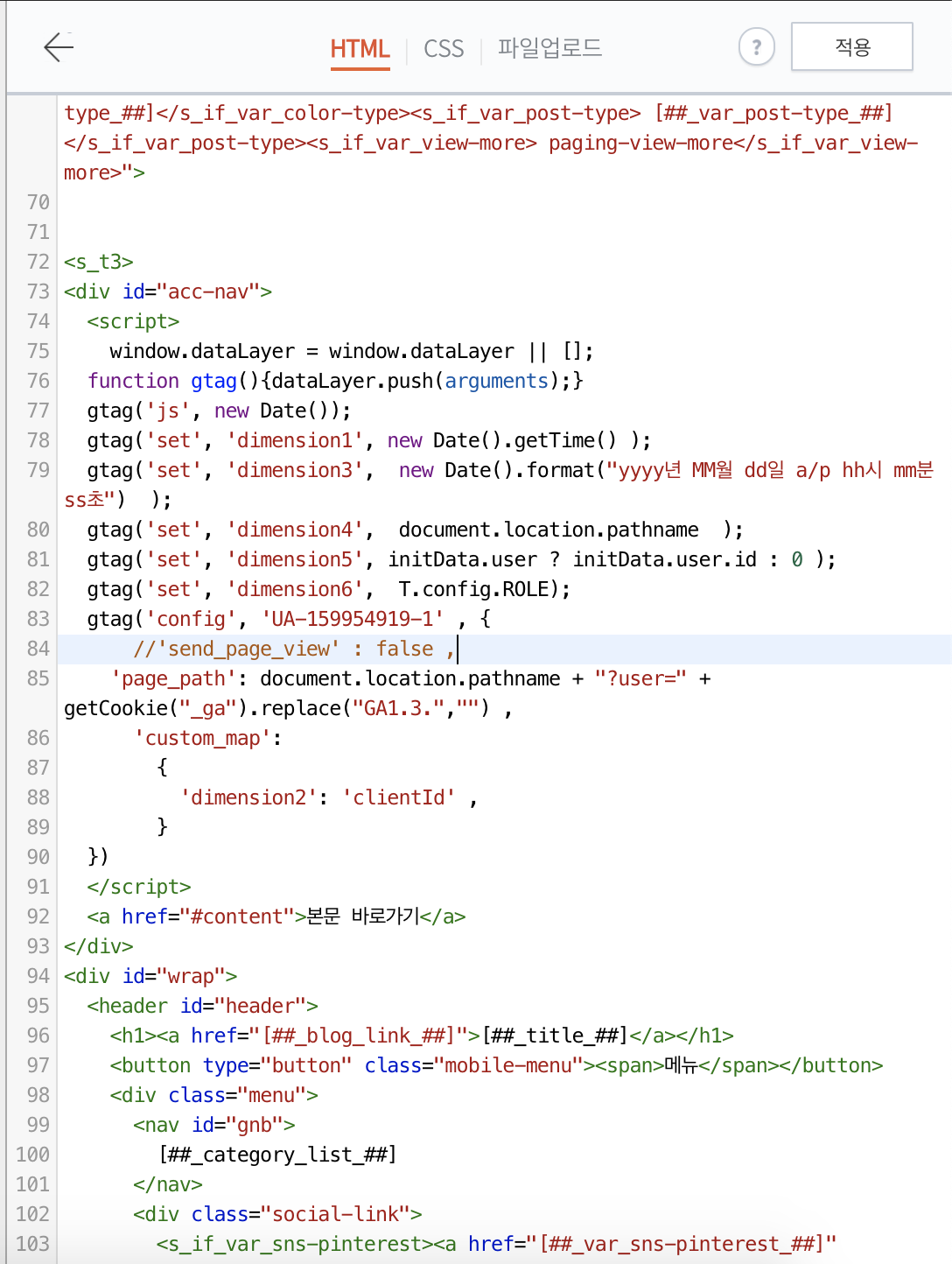
자그럼 구글 애널리틱스 코드를 다시 심어주도록 하겠습니다. 소스 상에서 봤을 때 body 다음에 해당 코드가 실행 되기 때문에 저희도 GA 코드를 <body> 태그 앞 쪽에 배치 하도록 하겠습니다.
사실 뒤에 배치하여도 큰 문제는 없지만 실행 시간이 약간 늦어질 수 있습니다. https://05log.tistory.com/entry/Google-Analytics-%EC%BD%94%EB%93%9C-%EC%82%BD%EC%9E%85-%EC%9C%84%EC%B9%98%EC%97%90-%EB%94%B0%EB%A5%B8-%EC%B0%A8%EC%9D%B4%EC%A0%90 이글을 참고하시면 좋습니다
Google Analytics 코드 삽입 위치에 따른 차이점
Google Analytics 관련 프로젝트를 시작 할 때 종종 듣는 질문이 있습니다. '구글 애널리틱스 코드를 어디에 심느냐에 따라서 차이점이 있나요? 공식적으로는 태그 안에 심으로 하는데 태그에 심어도
05log.tistory.com

이 부분에서 주의 해주셔야 할 점은 T.config.ROLE 은 어떤 상황에서든 데이터가 존재하기 때문에 그냥 작성하여도 되지만
initData.user.id 의 경우 로그인 하지 않은 사용자의 경우 변수 자체가 빈 값으로 생성되 오류를 일으키게 됩니다.
그렇기 때문에 gtag('set' , 'dimension5' , initData.user ? initData.user.id : 0 ) ; 으로 코딩 해주셔야 하며 이 의미는
initData.user 의 데이터가 존재하면 initData.user.id 를 사용하고 그렇지 않으면 0 을 보내주겠다는 의미 입니다.
그럼 이제 네트워크 탭에서 잘 데이터를 보내주는 지 확인합니다.

아주 잘 보내주고 있습니다.
위의 initData.user 변수를 확인하면 해당 변수에 이메일 정보가 담겨 있는 것을 볼 수 있습니다.
사실 이 친구도 저장 하고 싶지만 구글 애널리틱스는 정책상 사용자 정보를 저장하면 안되기 때문에 메일 주소는 안타깝게 보내줄 수 없습니다. 이러한 개인 정보 관련된 CRM 데이터도 몇가지 작업을 한다면 GA 데이터와 엮을 수가 있는데 이 부분은 다음에 기회가 된다면 진행해 보겠습니다.
그러면 이제 만들어진 커스텀 디멘션을 활용하여 제가 로그인한 트래픽은 필터링 되는 뷰를 생성해보도록 하겠습니다.

관리자 페이지 - 뷰 - 우측에 + Create View 버튼을 클릭 하여 뷰를 생성 합니다.
그 후 관리자 페이지 - 뷰 - Filters - Add Filter 클릭 후
하단 이미지 처럼 Exclue 조건으로 filter Field 를 아까 생성한 디멘션 이름 (tistoryRole) 로 선택 하고 Filter Pattern 을 'owner' 로 설정해줍니다.

이제 Save 를 클릭하면 필터가 저장되고 적용 됩니다!
이제 실시간 리포트에서 관리자 제외 뷰에서는 제가 측정이 안되는 것을 확인 할 수 있을 겁니다.
이 방법이 재밌는 이유는 유저 기반으로 사용자를 인식하게 되기 때문에 이제 제가 어떤 디바이스나 환경에서 접속 하더라도 저를 인식하고 제 트래픽은 필터링 될 것이라는 점 때문 입니다.
앞 부분에는 삽질을 조금 보여드렸는데 이렇게 사이트를 분석하면 자신이 필요로 하는 데이터를 찾고 수집하는 것이 가능하다는 것을 보여드리기 위해 넣어 보았습니다 ㅎㅎ 도움이 되셨기를 바라며 궁금하신 부분은 편하게 댓글 주셔도 좋습니다 :)
감사합니다 :)
'Google Analytics' 카테고리의 다른 글
| 구글 애널리틱스 내부링크/외부링크 클릭 이벤트 일으키기 (1) | 2020.06.27 |
|---|---|
| 구글 애널리틱스 이벤트 일으키기 (5) | 2020.06.22 |
| 구글 애널리틱스 커스텀 디멘션 만들기 (0) | 2020.06.20 |
| 구글 애널리틱스 테스트 하기 1. gtag.js 페이지뷰 일으키기 (0) | 2020.03.10 |
| 구글 태그매니저를 통한 구글 애널리틱스 실행 속도 비교 (0) | 2020.03.08 |



